- YaC 2013
- Всё, что вы делаете в Vim неправильно
- CSScomb 2.06
- IntelliJ IDEA → VIM
- Подкаст «Сделайте мне красиво!»
- Разыскиваются настройки
- Твиттер на коленке
- Видео с 404fest
- Домены .рф и зоны первого уровня
- Самое лучшее видео с 404fest
- Еду в Самару
- О локализации сайта
- Javascript API
- Автообновление IE9
- HTML5 Killers
- IE9 beta
- Про ссылки на RSS
- Про Flexbox, Grid, Template layout
- О теге audio и его атрибуте loop
- Управление цветами при помощи CSS
- Пишите правильно: «репозиторий»
- Лирическая заметка о WSD'09 в Минске
- CSS Reorder: Divide et impera
- О Минске, стандартах и просветлении
- Пятница — день обновлений CSS reorder
- Онлайн инструмент для сортировки CSS свойств
- H1
- Фотки с Я.Субботника
- HTML 5 demos
- Первый в мире сайт
- Вложенные списки
- Про отсутствие курсора и как следствие :hover
- Кроссбраузерные полупрозрачные блоки с использованием opacity
- Футболки
- Масштабирование размера шрифта в IE
- Способ заклуглять уголки без картинок и без JavaScript
- Метассылки и кнопки в веб-интерфейсах
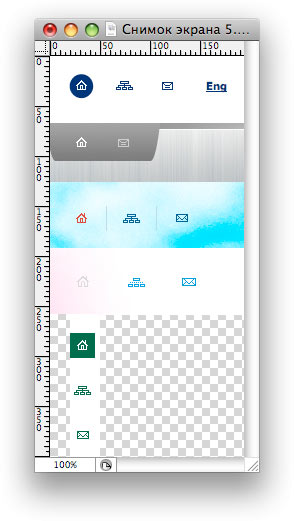
Верстка сервисной навигации

Привет! У меня в вам вопрос: сколько времени вы тратите на типовые операции при верстке? Например, часто дизайнеры рисуют блок с сервисной навигацией, в которой обычно один и тот же набор иконок. Отличаются такие менюшки только внешним видом, да и то не сильно. Если вам часто приходится верстать такие навигации, то как вы поступаете? Вот мой метод. Попробуйте посмотреть с отключенными картинками и CSS.
Преимущества такого способа
- Доступность навигации при серфе без картинок и без CSS.
- Красивая семантически логичная разметка
- Легкое редактирование иконок (они объединены в один gif файл)
В таком способе нет ничего нового или экстраординарного, но надеюсь он окажется кому-нибудь полезен. Замечу также, что таким методом можно сверстать не только блок с домиком, картой сайта и фидбеком, но и для любой другой блок похожего типа.