- YaC 2013
- Всё, что вы делаете в Vim неправильно
- CSScomb 2.06
- IntelliJ IDEA → VIM
- Подкаст «Сделайте мне красиво!»
- Твиттер на коленке
- Видео с 404fest
- Домены .рф и зоны первого уровня
- Самое лучшее видео с 404fest
- Еду в Самару
- О локализации сайта
- Javascript API
- Автообновление IE9
- HTML5 Killers
- IE9 beta
- Про ссылки на RSS
- Про Flexbox, Grid, Template layout
- О теге audio и его атрибуте loop
- Управление цветами при помощи CSS
- Пишите правильно: «репозиторий»
- Лирическая заметка о WSD'09 в Минске
- CSS Reorder: Divide et impera
- О Минске, стандартах и просветлении
- Пятница — день обновлений CSS reorder
- Онлайн инструмент для сортировки CSS свойств
- H1
- Фотки с Я.Субботника
- HTML 5 demos
- Первый в мире сайт
- Вложенные списки
- Верстка сервисной навигации
- Про отсутствие курсора и как следствие :hover
- Кроссбраузерные полупрозрачные блоки с использованием opacity
- Футболки
- Масштабирование размера шрифта в IE
- Способ заклуглять уголки без картинок и без JavaScript
- Метассылки и кнопки в веб-интерфейсах
Разыскиваются настройки
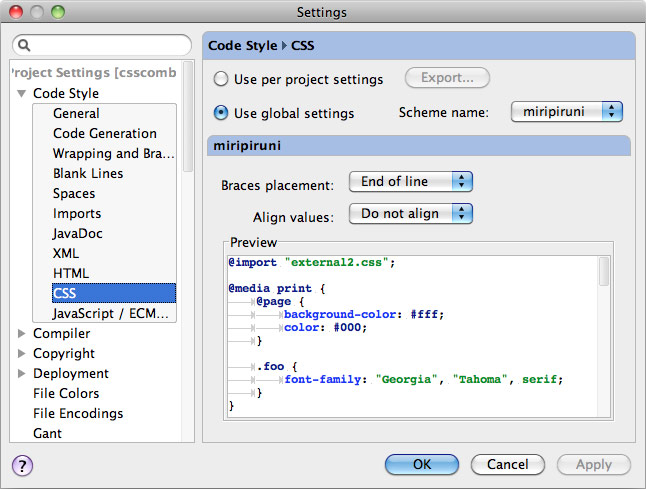
IntelliJ IDEA прекрасный редактор кода. Это не обсуждается. Но я бы очень хотел, чтобы улучшения касающиеся настроек Сode Style, которые я здесь опишу были услышанны разработчиками (Привет, Jetbrains!).
Что мы можем настраивать в Code Style CSS в IDEA 10? Правильно: почти ничего — где будет {, и совсем бесполезное выравнивание значений у свойств. Видимо этот угол в настройках совсем заброшен со времен отступления Наполеона.

Как в реальной жизни веб-разработчики пишут CSS и каких настроек очень не хватает?
- ставить пробел после
:или нет - ставить пробел перед открывающей
{или нет - отбивать закрывающую
}табом
Мне представляется, что это не самые хардкорные фичи и их довольно быстро можно внедрить.
У целого ряда фронт-енд веб-разработчиков есть мнение, что писать код с таким форматированием удобнее всего.
.test {position:relative;top:0;background:url(picture.png) 0 10px no-repeat;}.test div {width:50%font-size:1.5em;color:red;}
Представленное сейчас богатство из двух настроек никак не способствуют такому стилю, а наоборот все портят.
Можно почитать мою статью на web-standards.ru «Преимущества многострочного CSS» и дискуссию на хабре, после чего должно стать ясно, что форматируют CSS-код в пределах предложенных мной трех настроек и насколько сильно каждый привык к собственному стилю.
Обновление: если кто поддерживает предложение – плюсаните запрос http://youtrack.jetbrains.net/issue/IDEA-64791.
Обсуждение
Самое обидное что найти эти настройки не удалось ни в одной из распространенных IDE (WebStorm, NetBeans, Eclipse, Aptana)